Una vez un equipo indie ha terminado un juego o está en la fase de desarrollo y tiene claro los datos clave del juego como el modelo de negocio, plataformas, ventana de lanzamiento y un roadmap bien definido es momento de pensar como querréis lanzar su juego . Evidentemente la auto publicación es una opción, pero obliga al equipo a derivar recursos (tiempo, conocimientos y dinero) en entender como se debe lanzar un juego para que este funcione o al menos recuperemos lo invertido. Como desarrollador de juegos indie, conocer el funcionamiento de los publishers es crucial para decidir si trabajar con uno puede ayudarte a lanzar y comercializar tu juego de manera más efectiva. El punto clave para ello es evaluar lo que necesitamos de él (porting, marqueting, localización, etc.), analizar que recoup tendremos (dinero que habrá que devolver al publisher) y con que condiciones. El recoup (o recoupment) es el proceso por el cual un publisher recupera el dinero invertido en un juego antes d...
Como he comentado algunas veces el aspecto visual de un juego es muy importante para darle personalidad. Que un juego tenga algo distintivo es básico para destacar del resto. Esto puede ser una mecánica, los gráficos, la música o cualquier otro aspecto.
Hoy me gustaría compartir una herramienta web que nos puede ayudar en este objetivo visual. La página en cuestión se llama Lospec. En concreto me ha llamado la atención la sección de paletas ya que podemos aprender cómo utilizando un conjunto de colores impartir un carácter determinado a un juego.
Esta página está formada por un conjunto de herramientas donde entre sus múltiples opciones hay un foro donde compartir ideas, preguntas y respuestas, un recopilatorio de tutoriales de pixel art, un buscador de paletas de colores y un apartado con recursos donde encontrar software de pixel art (editores, utilidades, etc.).
Las paletas
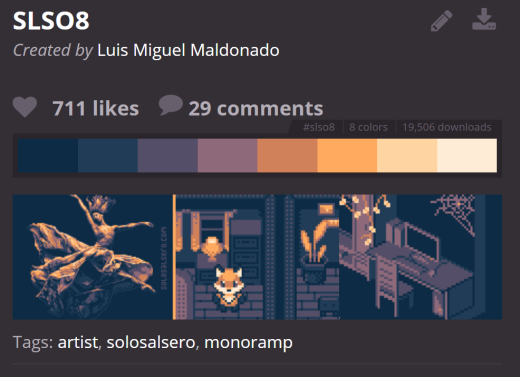
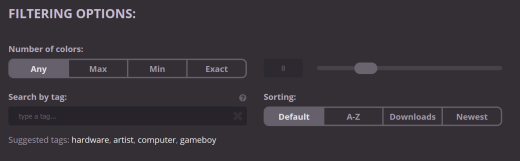
En el apartado de paletas se nos ofrece un listado de paletas disponibles y un pequeño sistema de búsqueda para filtrar el tipo de paleta que estamos buscando. En cada paleta veremos su composición y una imagen de un juego de muestra para ver su efecto visual.
Una vez encontrada una paleta que nos guste podemos acceder a la información ampliada donde podemos encontrar una descripción, un ejemplo y la composición en colores en diferentes modelos de referencia para que la podamos utilizar.
Además la dispone de una herramienta para analizar la paleta en cuestión y varias opciones para poder descargar un archivo con los datos de la paleta de utilizarla en el futuro (PNG, PAL, Photoshop ASE, Paint.net TXT, Gimp GPL, HEX) en nuestro software de edición preferido.
Otra opción es probar o incluso trabajar con la paleta seleccionada en su propio editor de pixel art que lleva incorporado y hacer nuestros trabajos directamente con una herramienta online donde podemos probar nuestra paleta o utilizar alguna de las clásicas que el sistema incorpora por defecto.
Otra opción es probar o incluso trabajar con la paleta seleccionada en su propio editor de pixel art que lleva incorporado y hacer nuestros trabajos directamente con una herramienta online donde podemos probar nuestra paleta o utilizar alguna de las clásicas que el sistema incorpora por defecto.
Una vez en el editor si vemos que necesitamos conocimientos adicionales para hacer alguna creación para vuestro juego podéis acceder al apartado de tutoriales donde hay una recopilación de diversas fuentes de pixel art, teoría de la animación, ejemplos, tutoriales, etc.
También podemos utilizar otras herramientas para trabajar con sprites que nos pueden ser muy útiles en nuestros juegos y ahorrarnos muchas horas de trabajo con el editor de imágenes. Si queréis podéis echarle un vistazo y como siempre os dejo los enlaces y el contacto para que le podáis dar una oportunidad.
Datos
Web: https://lospec.com/
Youtube: https://www.youtube.com/c/Lospec
Twitter: https://twitter.com/lospecofficial
Instagram: https://www.instagram.com/lospecofficial/











Comentarios
Publicar un comentario